42 d3 force directed graph labels
How To Properly Update Static Force Directed Graph? · Issue #117 · d3 ... Follow Mike Bostock's static force layout (ex. ) and the general D3 update > exit > enter > merge pattern I have ... Force-based label placement (d3.v5.js) - bl.ocks.org Join Observable to explore and create live, interactive data visualizations.. Popular / About. Massimo Santini's Block 53fed7d84cd1812d6a6639ed7aa83868
Minimizing Overlapping Labels in Interactive Visualizations By the third step, labels for Virginia and Mississippi were separated. A common approach to solve label placement is to use d3.js's "force" component, which implements a force-directed graph. A force-directed graph is a physics-based simulation where all elements have an "attraction" or "repulsion" force relative to other elements.

D3 force directed graph labels
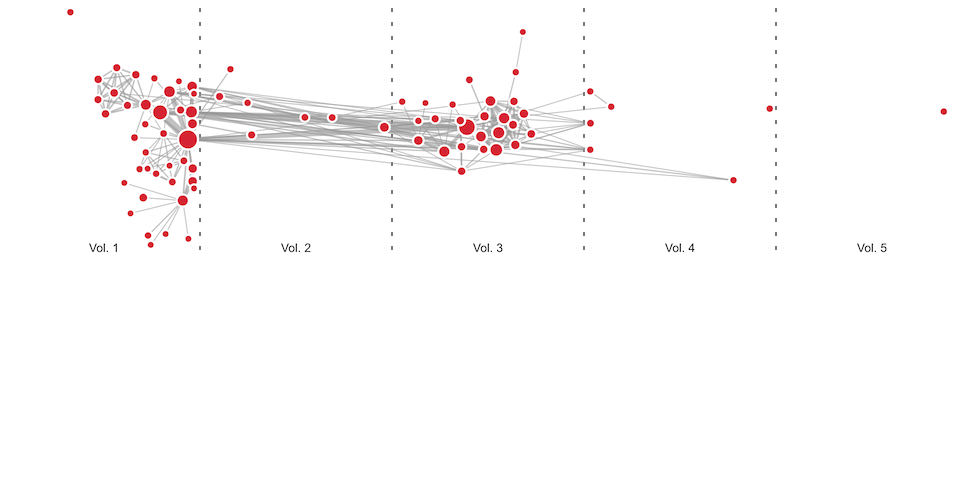
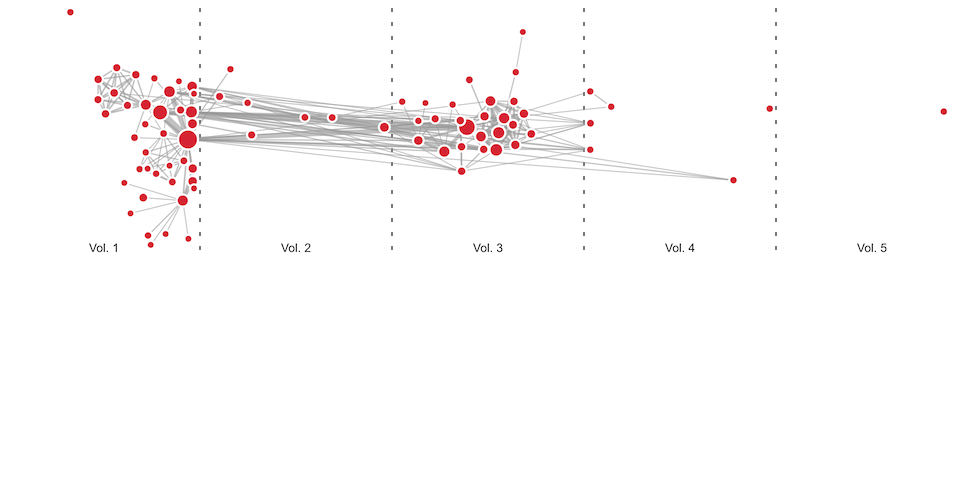
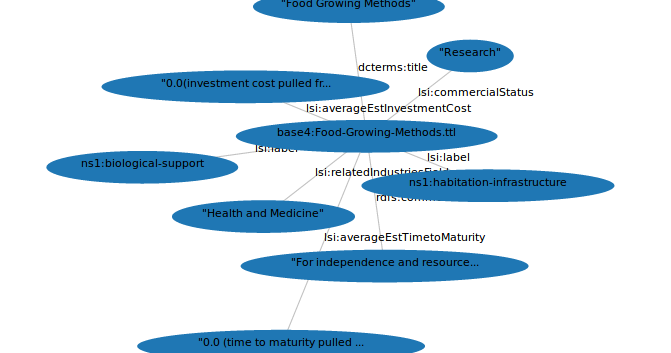
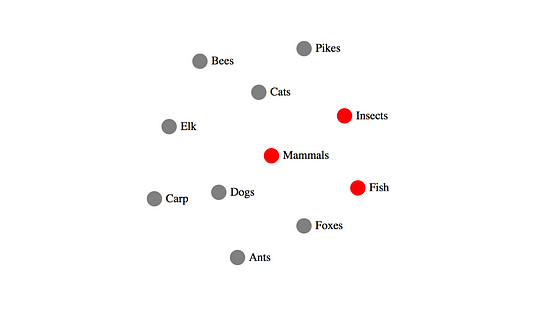
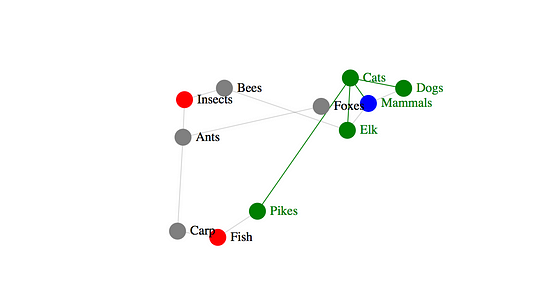
Building A Force-Directed Network Graph with D3.js - LVNGD A force-directed graph uses forces that work on the nodes and links to move them around to create the structure here and make it visually pleasing. The forces can be attractive and repulsive, and we use both in this graph. A network graph is a really versatile type of visualization - all kinds of things can be modeled with a graph. Labels / text on the nodes of a D3 force directed graph Browse other questions tagged javascript d3.js label force-layout or ask your own question. The Overflow Blog Measurable and meaningful skill levels for developers ... D3 Force Directed Graph ajax update. 0. X & Y Co-ordinates of selective bars in a stack graph. 0. d3 - draw lines n number of times. 1. Force-Directed Graphs: Playing around with D3.js • David Graus The bigger plan is to make a fully interactive Graph, by starting with the 'semantic similarity' graph (where only the red nodes are displayed), and where clicking on edges expands the graph, by showing the relationship between two connected nodes. Semantic expansion at the click of a mouse ;)! In other news I've got a date for my graduation!
D3 force directed graph labels. D3.js Tips and Tricks: d3.js force directed graph example (basic) var force = d3.layout.force () .nodes (d3.values (nodes)) . links (links) . size ( [width, height]) .linkDistance ( 60 ) .charge ( -300 ) .on ( " tick ", tick) . start (); Full details for this function are found on the D3 Wiki, but the following is a rough description of the individual settings. d3-force directed graph (forces experiments for dummies) forceSimulation: d3.forceSimulation () Creates a new simulation with the specified array of nodes and no forces. If nodes are not specified, it defaults to the empty array. A force is simply a function that modifies nodes' positions or velocities. simulation.force: If force is specified, assigns the force for the specified name and returns ... Force directed graph for D3.js v4 with labelled edges and arrows README.md. This force-directed graph shows labelled edges using v4 force simulation, including end arrow markers. This is the blocks url: Angular 5 / d3.js - Force Directed Chart - Muller Create a force directed chart with angular5 and d3.js. 20 Nov 2017 | 6 min. (1089 words) Angular 5 / d3.js - Force Directed Chart. In this post you will learn how to create a dynamic and resizeable force directed chart with angular5 and d3.js. ... // text labels const groups = _. toArray (_. groupBy (this. sensors. slice (), ...
Interactive & Dynamic Force-Directed Graphs with D3 - Medium To start simple, first of all we need to somehow display our data in a force-directed graph using D3. Luckily, this is really straight-forward as we can just take the responsible code snippets from... 3D Force-Directed Graphs with Unity - Towards Data Science The idea of the force-directed approach is that, ... In that sense, the force-directed layout modules of popular graph visualisation frameworks such as D3.js are small, ... for nodes, which is a cube with a large collider, a piece of text on top of it (for the label) and a script defining the class Node. That class includes a function to add an ... Force-Directed Graph - bl.ocks.org The D3 team now maintains examples and tutorials on Observable, the best place to collaborate on visualization. Observable makes it easy to play with, fork, import, and share code on the web. Observable makes it easy to play with, fork, import, and share code on the web. Force directed graph, drag nodes without effecting others. #120 - GitHub Please use Stack Overflow tag d3.js to ask for help. Stack Overflow provides a better collaborative forum: thousands of D3-related questions have been asked there, and some answers may be relevant to you. When asking for help, please include a link to demonstrate the issue, preferably as an Observable notebook. It is often impossible to debug ...
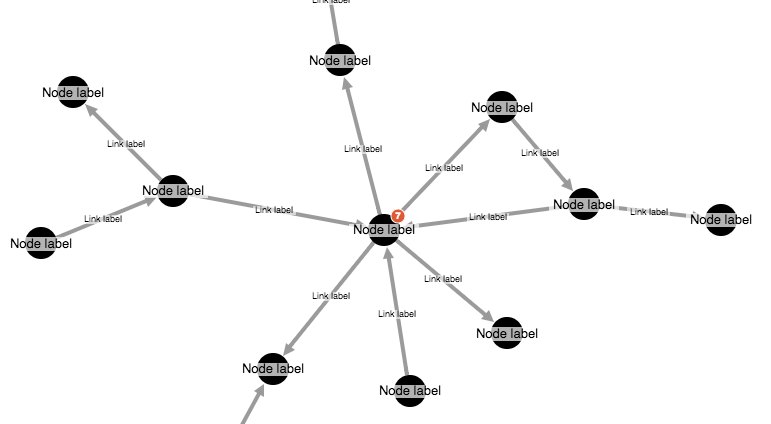
D3.js v4 Force Directed Graph with Labels - gists · GitHub A quick adaptation of Mike Bostock's force-directed graph showing character co-occurence in Les Misérables. In this version, the character names are ... Labeled Force Layout - bl.ocks.org The D3 team now maintains examples and tutorials on Observable, the best place to collaborate on visualization. Observable makes it easy to play with, fork, import, and share code on the web. ... Labeled Force Layout. Open. index.html# … graph.json# ... GitHub - jpurma/d3-ellipse-force: Force-directed graph where nodes are ... d3-ellipse-force. This plugin provides ellipseForce, an alternative for components manyBodies and collision in d3-force-module.EllipseForce can be used to create force-directed graph layouts where nodes are ellipses or unequal rectangles, e.g. labels or text snippets, which often require wide and low rectangles. Force Directed graph with D3.js - shengchen-liu.github.io Force directed graph with D3.js. a. Adding node labels : Modify graph.html to show a node label (the node name, i.e., the source) below each node. If a node is dragged, its label must move with it. b. Styling links: Style the links based on the "value" field in the links array. Assign the following styles: If the value of the edge is equal ...

GitHub - twosixlabs/d3-force-sampled: A fast, simple, memory-efficient graph layout algorithm ...
An A to Z of extra features for the D3 force layout | Coppelia An A to Z of extra features for the D3 force layout Since d3 can be a little inaccessible at times I thought I'd make things easier by starting with a basic skeleton force directed layout (Mike Bostock's original example) and then giving you some blocks of code that can be plugged in to add various features that I have found useful.
D3.js v4 Force Directed Graph with Labels - bl.ocks.org D3.js v4 Force Directed Graph with Labels. A quick adaptation of Mike Bostock's force-directed graph showing character co-occurence in Les Misérables. In this version, the character names are displayed. This is accomplished by wrapping both circles and text svg components within a group svg component. Compare to the original diagram by Mike ...
d3-force-directed-graph/4-dynamic-updates.html at master - GitHub This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
D3.js v4 Force Directed Graph with Labels · GitHub - Gist A quick adaptation of Mike Bostock's force-directed graph showing character co-occurence in Les Misérables. In this version, the character names are displayed. This is accomplished by wrapping both circles and text svg components within a group svg component. Compare to the original diagram by Mike Bostock.
d3.js force-directed graph with randomly-colored circles as nodes and ... d3.js force-directed graph with randomly-colored circles as nodes and accompanying text labels. A force-directed draggable graph with randomly-colored circles as nodes and accompanying text labels. A Pen by Nico Schenker on CodePen. License.
Force-Directed Graphs: Playing around with D3.js • David Graus The bigger plan is to make a fully interactive Graph, by starting with the 'semantic similarity' graph (where only the red nodes are displayed), and where clicking on edges expands the graph, by showing the relationship between two connected nodes. Semantic expansion at the click of a mouse ;)! In other news I've got a date for my graduation!
Labels / text on the nodes of a D3 force directed graph Browse other questions tagged javascript d3.js label force-layout or ask your own question. The Overflow Blog Measurable and meaningful skill levels for developers ... D3 Force Directed Graph ajax update. 0. X & Y Co-ordinates of selective bars in a stack graph. 0. d3 - draw lines n number of times. 1.
Building A Force-Directed Network Graph with D3.js - LVNGD A force-directed graph uses forces that work on the nodes and links to move them around to create the structure here and make it visually pleasing. The forces can be attractive and repulsive, and we use both in this graph. A network graph is a really versatile type of visualization - all kinds of things can be modeled with a graph.
Force-Directed Graph with Drag/Zoom/Pan/Center/Resize/Labels/Shapes/Filter/Highlight - bl.ocks.org











Post a Comment for "42 d3 force directed graph labels"