39 powerapps column chart labels
Solved: Chart - change Series - Power Platform Community Switch ( Dropdown1.Selected.Value, "SeriesA",ClearCollect (chartData,AddColumns (myDataset,"Value",SeriesA)), "SeriesB",ClearCollect (chartData,AddColumns (myDataset,"Value",SeriesB)) ); Now when the dropdown selection changes so will the Chart supposing you have the following properties setup in your chart like this. Powerapps chart labels question - Power Platform Community 14 Oct 2021 — It looks like the Column Chart control uses the internal name of the field rather than the displayname. 1. See an example below with a field ...
Chart Graph Label Control? - Power Platform Community 13 Mar 2021 — Is there a better way to control labels on graphs in PowerApps? ... it will truncate them and may be add an ellipsis(ColumnChart).

Powerapps column chart labels
Data label display issue in Power Apps charts 16 May 2022 — In addition, maybe you could consider using a Column chart Control instead of a Line chart Control. vyujincuimsft_0-1652861726484.png. Best ... Stacked column chart: horizontal label text with a scrollbar - Power BI 1 ACCEPTED SOLUTION. 09-16-2016 12:05 AM. Based on my test in a stacked column chart, if I put the date field in X-axis, the and change X-axis type as categorical, the X-axis labels will display vertically and generate a scroll bar automatically. Actually, there is no OOTB feature for us to format X-axis labels's orientation. Change the value of the data label (in a chart) Currently, within PowerApps, there is no way to achieve your needs. ... Do you want to change the hover value of a chart within a Column Chart control?
Powerapps column chart labels. PowerApps Charts - Plus learn to shape and summarize the data In this video, you will learn how to use the Power Apps Chart controls. Column, line, and pie charts are all covered in complete, nerdy detail. You will also learn to use GroupBy and... Display values of series and labels in pie chart for canvas app 14 Oct 2021 — You could add a second column and concatenate the title and the sum in that column. After that you should be able to use it in the labels ... Real time chart updates in PowerApps using collections Run the app and start entering values to the data fields. Then, go to View> Collection. Now that we have our data in tabular format, we can easily configure the charts while using the new collection as chart data source. Go ahead and configure series, labels and chart styling for this column chart. Label not fully showing in columnchart Select the column Chart and Play around changing the figure for the XLabelAngle ------------ If you like this post, give a Thumbs up. Where it solved your request, Mark it as a Solution to enable other users find it. Message 2 of 16 800 Views 0 Reply Anonymous Not applicable In response to eka24 06-04-2020 03:11 AM Does not change anything @eka24
Solved: Column chart not showing all labels AddColumns ( 'Daily Project Report', "EntryType", 'Type of Entry'.Value, "RiskLevel", 'Risk Level'.Value, "TaskValue", Concat (Task.Value, Value & " "), "MSN", 'Manufacturer Serial Number (MSN)'.Value ) then you could choose ' RiskLevel ' as display label within your Column chart. Charts in Power Apps - @WonderLaura Also, each end user who will be using this particular Power App will need to have a Power BI license. 1. In PowerApps, on the Insert tab, click the Charts drop-down, and choose Power BI Tile. 2. The data panel will pop out, to select your already existing Power BI Workspace, Dashboard, and Tile. Wrapping Column Labels in a list using Powerapps Wrapping Column Labels in a list using Powerapps. I have created a list in Sharepoint and custmized it using power apps. It looks great. The only problem is some of my column lables/questions are so long that you can't see the entire question when filling out the form. See photo. Create Column Chart in Power Apps - YouTube So, during this session, we will learn how we can create a column chart in Power Apps. Here I have taken an example of Employee Leave Balance. We are going to represent Employee wise leave...
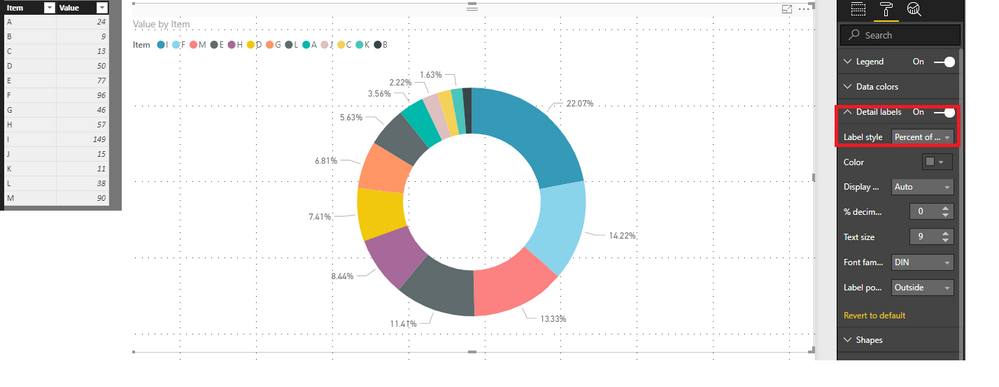
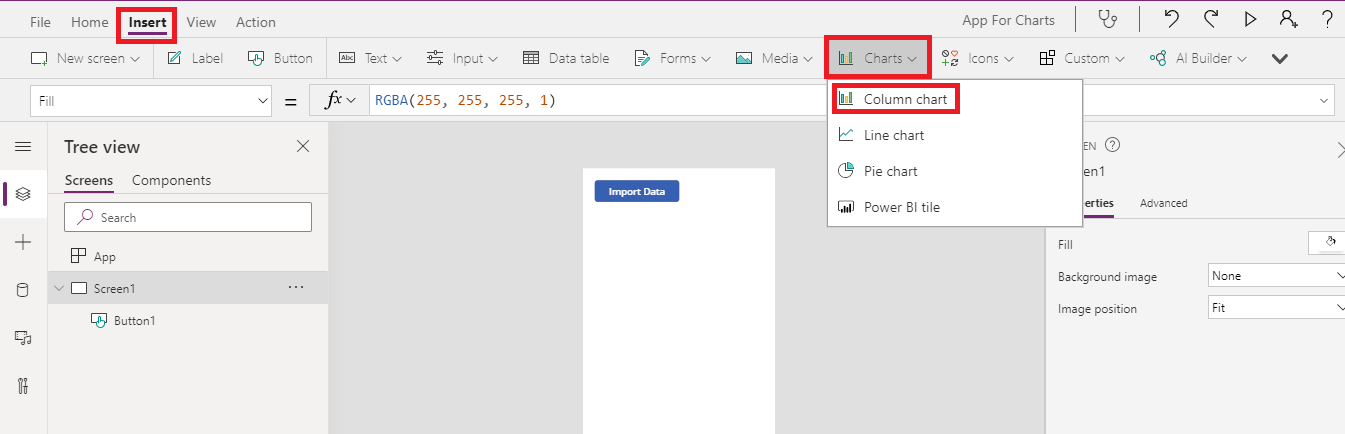
Understand charts: Underlying data and chart representation Microsoft Chart Controls lets you create various types of charts such as column, bar, area, line, pie, funnel, bubble, and radar. The chart designer in model-driven apps lets you create only certain types of charts. However, using the SDK, you can create most of the chart types that are supported by Microsoft Chart Controls. Hide labels on Colum Chart - Power Platform Community 2 Mar 2021 — Solved: Hi I don'w know why ,when i create a column chart ,always appers the firts label ,but not the others, is there any way to hide all? Charts in PowerApps - Leading Software Company in Surat India Below are the steps to work with Charts control in PowerApps: In PowerApps click on Insert tab. Click on Button. A button will get inserted on canvas and then change the Text property of button as "Import Data" (refer below image). Change OnSelect property of Button (refer below image). To insert Column chart, Click on Insert tab. Show labels in bar chart as percentages Set the MarkerSuffix property of the Column Chart control to following: "%" Set the Series1 property to of the Column Chart control to Percentage column. In addition, if you want to view the markers in the Line Chart control as percentages, I have made a test, I afraid that there is no way to achieve your needs in PowerApps currently. Best regards,
PowerApps Sum function (Get sum of a column PowerApps) If you want to provide the date as manually like "2020-10-01", then follow this below things: Insert a Label control and apply this below formula on its Text property as:; Text = Sum(Filter('Bank Depositor Info', Date=Date(2020,10,11)), Amount) Where, 'Bank Depositor Info' = SharePoint list Data source Date = This is the Date picker column that I have created in the SharePoint list
Is it possible to format numbers in Azure Powerapps chart? Short Answer NO,It is not possible !. You are looking to format the series value in the Chart Features of the PowerApps.. Column Chart Properties --> Advanced. As far As I have researched only the, Labels ( The X - axis) feature can be will be formatted where as the series will always a numerical value. (Despite adding the Currency Format)
Column chart and Line chart controls in Power Apps Column chart and Line chart are grouped controls. Each group contains three controls: a Label for the title, the chart graphic, and a Legend. Chart key properties Items - The source of data that appears in a control such as a gallery, a list, or a chart. NumberOfSeries - How many columns of data are reflected in a column or line chart.
Using Chart Control In Microsoft PowerApps - c-sharpcorner.com Go to the Insert menu followed by controls and drag Column Chart tool. Drop the chart tool on the screen. Rename the Chart title as Product Sales Details. Set the Item as City Product. Select the Number of Series and set as 3. Now, set the series values of the chart. Select the chart, go to the advanced property and set the series values
powerapps-docs/control-column-line-chart.md at main - GitHub Column chart and Line chart are grouped controls. Each group contains three controls: a Label for the title, the chart graphic, and a Legend. Chart key properties Items - The source of data that appears in a control such as a gallery, a list, or a chart. NumberOfSeries - How many columns of data are reflected in a column or line chart.
Show data in a line, pie, or bar chart in canvas apps Labels should be in the leftmost column. For example, your data should look similar to the following: You can create and use these charts within Power Apps. Let's get started. Prerequisites Sign up for Power Apps, and then sign in using the same credentials that you used to sign up. Create an app from a template, from data, or from scratch.
PowerApps Count Function with Examples - SPGuides On the PowerApps screen, Insert a label control and apply this below formula on its Text property as: Text = "Total number of non empty cells: " & CountA(Products.Quantity) ... of student passed or failed, insert a Column chart (Insert -> Charts -> Column chart). Not only you can use only a Column chart but also you can use any chart like a ...
2021. 9. 15. · In your SharePoint site, browse to the Projects list.To ... Line Chart in Powerapps. Now, we will see how to use PowerApps line chart. To add a Line chart in the Scrollable screen, Click on +Add section -> Add an item from the insert pane -> Charts -> Line chart as shown below. Then the chart visual will add on the screen. In the same way as the Column chart, Rename the Chart Title, and provide some.
PowerApps - Sort, SortByColumns and SortOrder functions For each column name you specify in the Second parameter, you need to specify the sort order separately as mentioned in the syntax. PowerApps Sort and SortByColumns Functions Examples. We will use the below table for our examples. Table Name: Weathers. PowerApps sort by the number field. Here we are going to sort a table based on a Numeric column.
Powerapps column chart labels - piiru.muntuit.shop Now, we will see how to use PowerApps line chart . To add a Line chart in the Scrollable screen, Click on +Add section -> Add an item from the insert pane -> Charts -> Line chart as shown below. ... In the same way as the Column chart , Rename the Chart Title, and provide some. buy 20 real instant instagram likes; singapore airlines cargo ...
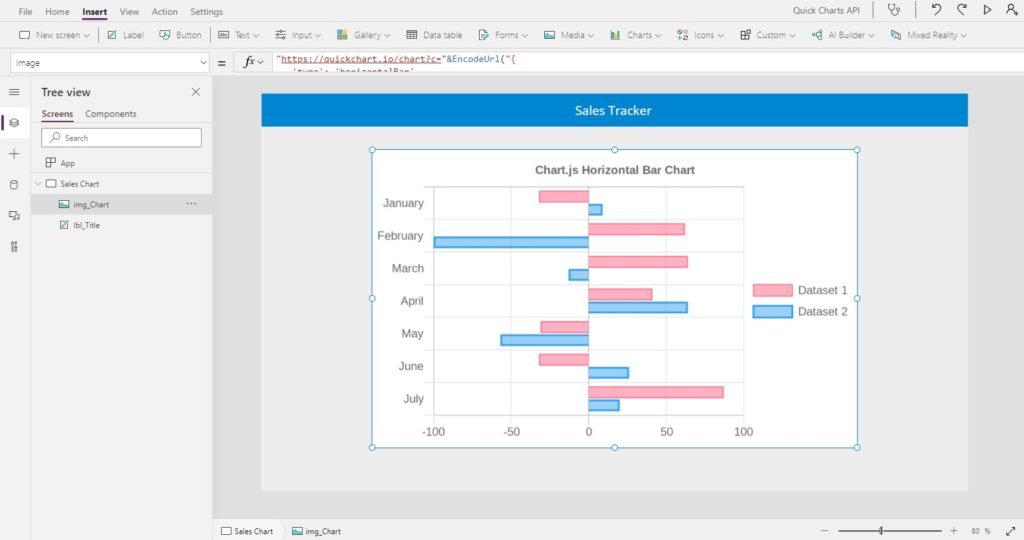
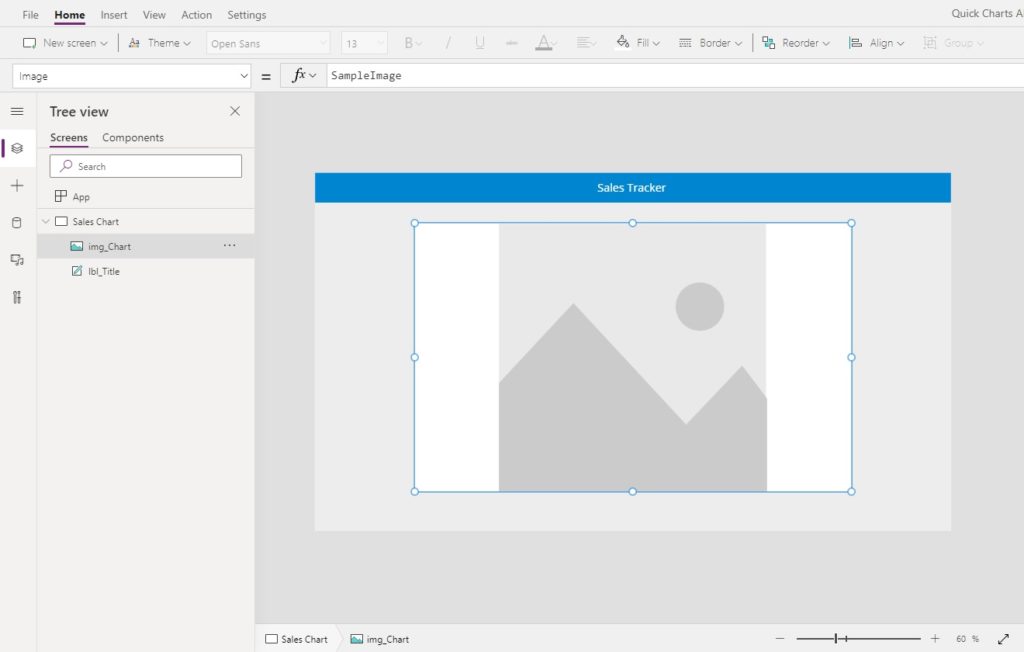
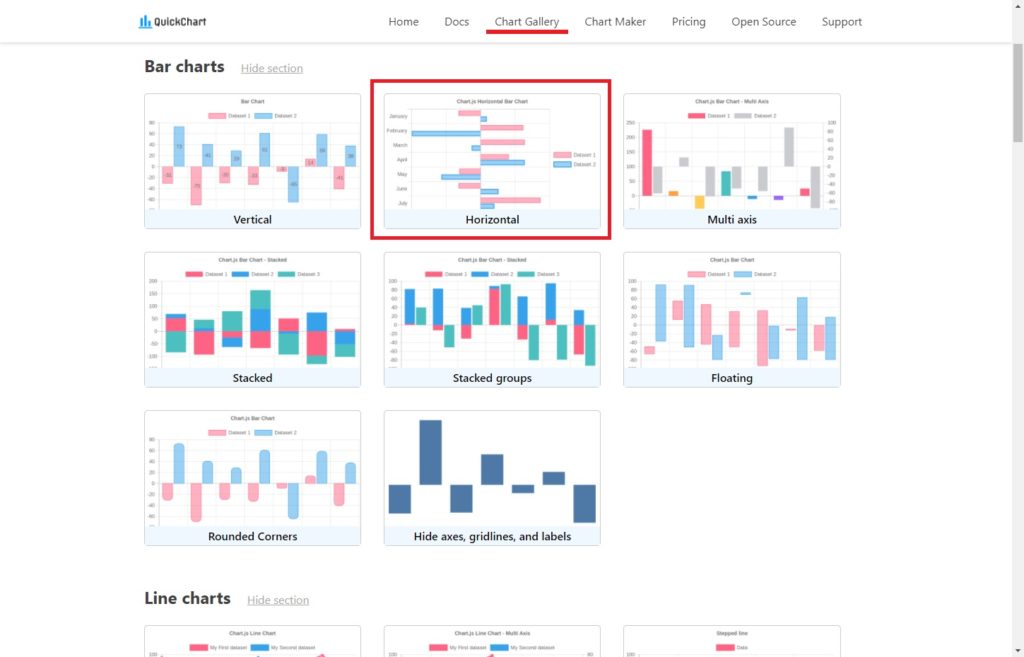
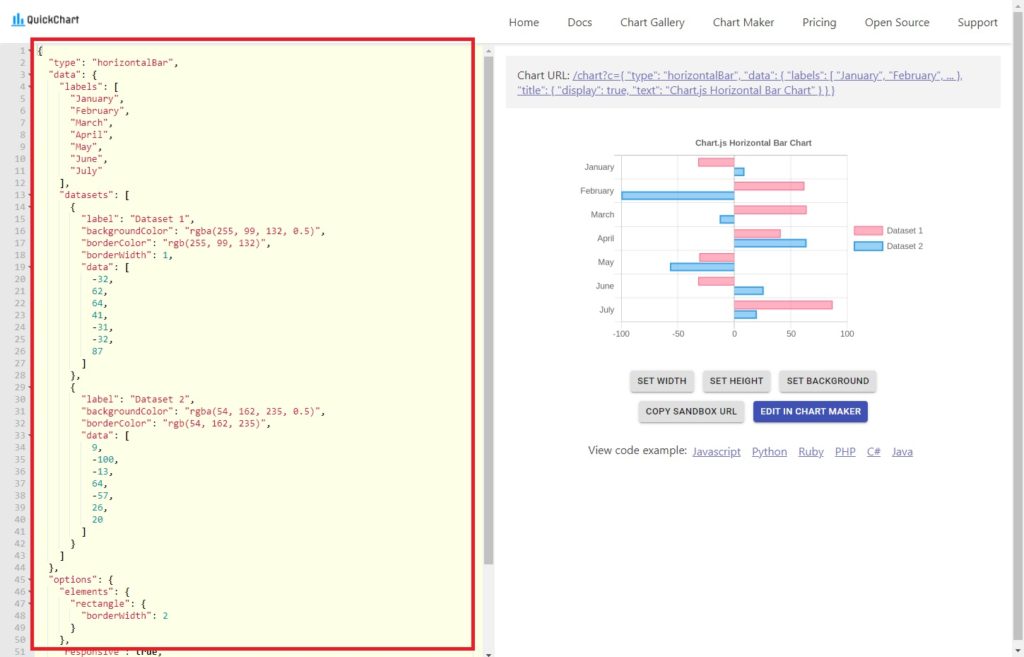
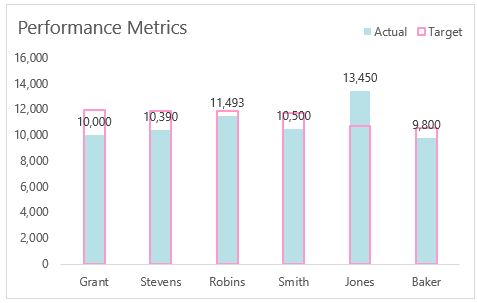
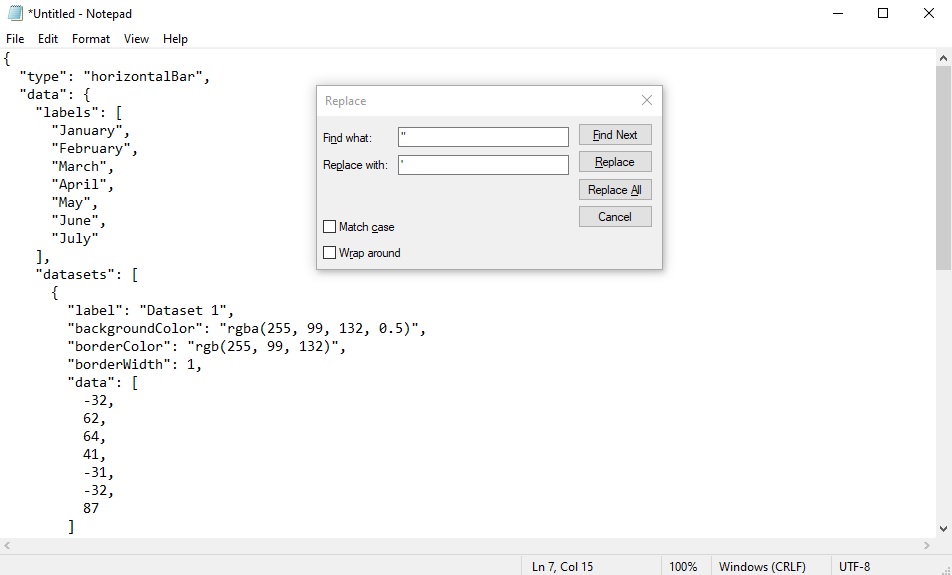
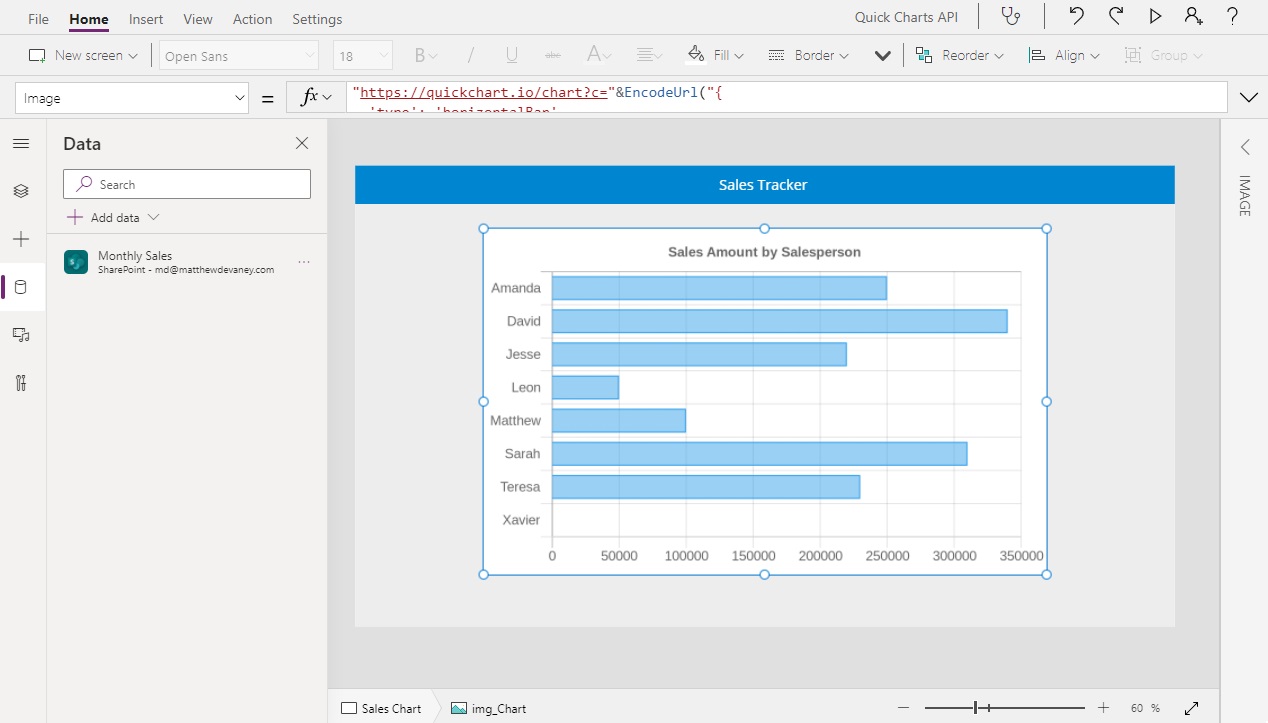
20+ More Power Apps Chart Types With QuickChart - Matthew Devaney Select A Chart Type Go to QuickChart and open the Chart Gallery page to see all the possible chart types we could add to Power Apps. Choose the Horizontal chart type. The Horizontal chart page includes a sample JSON which holds the chart information. Copy and paste this code into a text editor such as Windows Notepad.
Pie chart control in Power Apps - Power Apps | Microsoft Learn This control is a grouped control containing three controls: a Label for the title, the chart graphic, and a Legend. Chart key properties Items - The source of data that appears in a control such as a gallery, a list, or a chart. ShowLabels - Whether a pie chart shows the value that's associated with each of its wedges. Additional chart properties
PowerApps charts (Column, Line and Pie Chart) - SPGuides To add a Column chart in Powerapps, Go to Insert tab -> Charts -> Column chart as shown below. Also, you can add the Column chart by clicking on this link as Add an item from the insert pane (middle part of the page). Then choose the Column chart from the left navigation. Add new section in the Scrollable screen
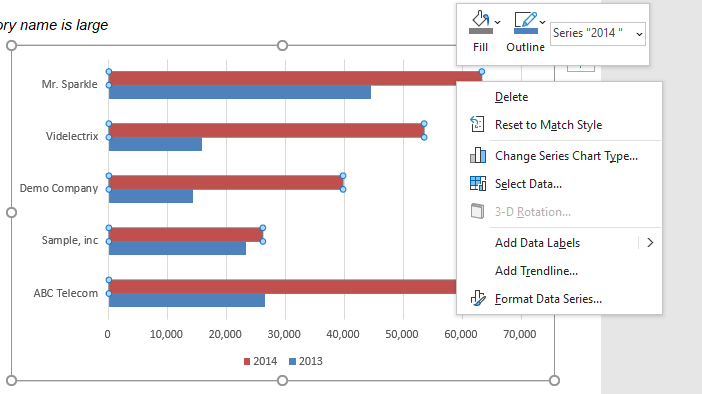
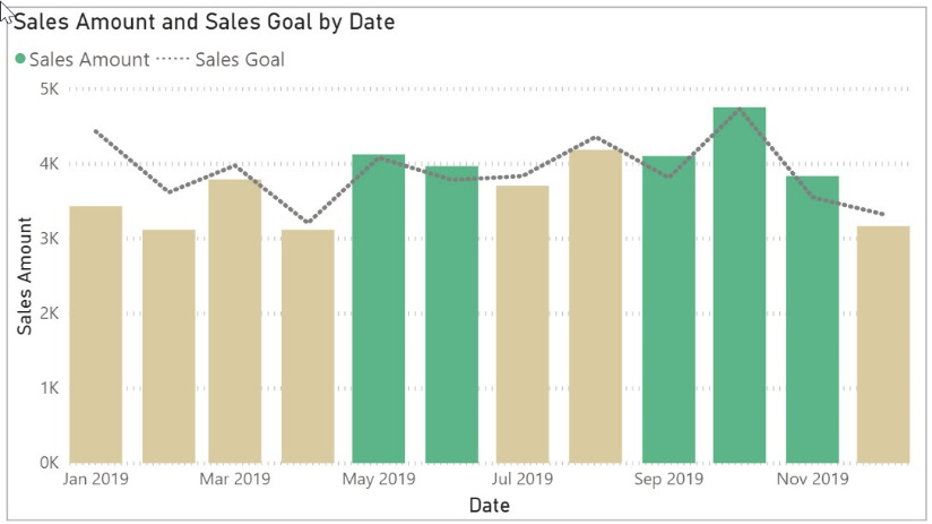
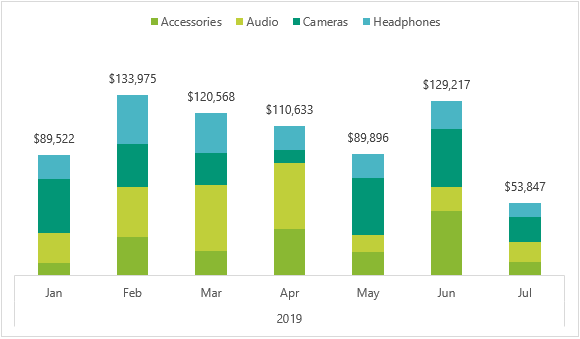
Axis Label of centre of column chart - Power BI An old topic, but I ran into the same problem. The bars are not aligned, as actually for each label there are two bars, but the other, being zero height, does not show. The solution is to switch from "Clustered column chart" to "Stacked column chart". 06-16-2021 02:30 AM.
Change the value of the data label (in a chart) Currently, within PowerApps, there is no way to achieve your needs. ... Do you want to change the hover value of a chart within a Column Chart control?
Stacked column chart: horizontal label text with a scrollbar - Power BI 1 ACCEPTED SOLUTION. 09-16-2016 12:05 AM. Based on my test in a stacked column chart, if I put the date field in X-axis, the and change X-axis type as categorical, the X-axis labels will display vertically and generate a scroll bar automatically. Actually, there is no OOTB feature for us to format X-axis labels's orientation.
Data label display issue in Power Apps charts 16 May 2022 — In addition, maybe you could consider using a Column chart Control instead of a Line chart Control. vyujincuimsft_0-1652861726484.png. Best ...




































Post a Comment for "39 powerapps column chart labels"