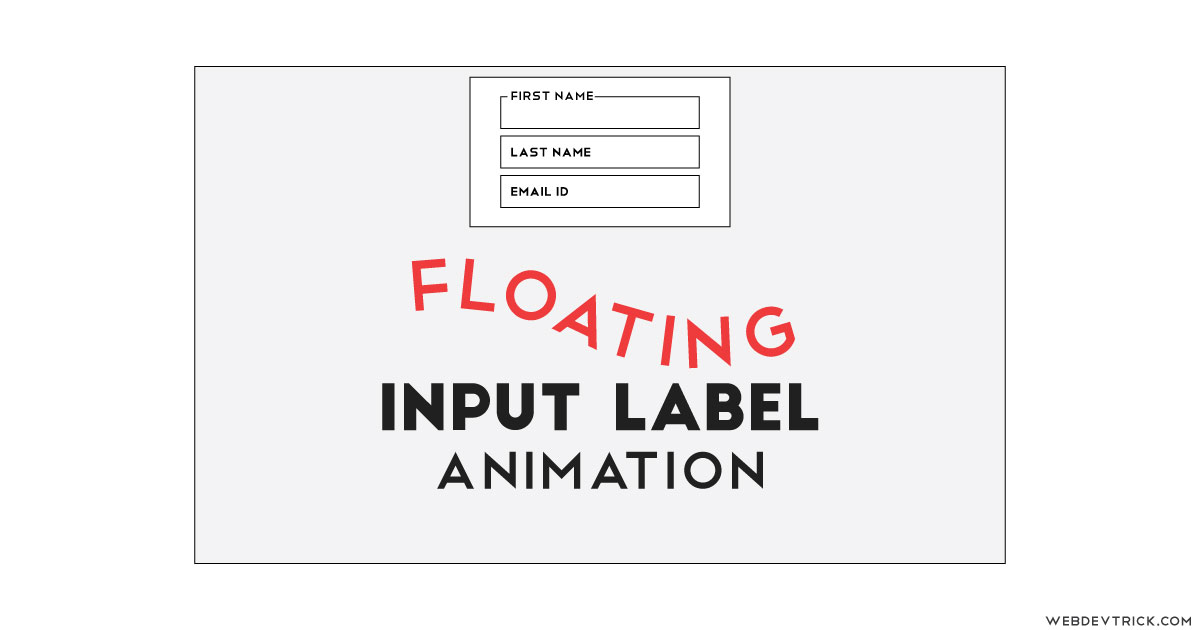
43 floating labels bootstrap 4
What's new in Unity 2022.2.0 Beta 9 - Unity IAP: Downgrade com.unity.services.core from 1.4.1 to 1.3.1 due to a new bug found in 1.4.1. IL2CPP: Corrected performance regression from Unity 2021.2 when script debugging is enabled. IL2CPP: Removed unneeded generic method context initialization calls. iOS: Changed how selection is handled if it's set before the on screen keyboard has showed up. Style Row Selected C1flexgrid [ZHSQWA] Search: C1flexgrid Selected Row Style. C1FlexGrid Namespace > Row Class: Selected Property: Gets or sets whether this row or column is selected The CSS :nth-child selector allows you to target an element that is the nth child element within its parent It's just that simple Then the grid will be able to group like you want It seems too many steps to set ranges' row height and column width with ...
LogRocket Blog - For Frontend Developers and Web App Engineers Getting started with ClojureScript for JavaScript developers. In this article, we'll learn about ClojureScript, its advantages over Vanilla JavaScript, and its differences from other languages. Deborah Emeni. Sep 29, 2022 4 min read.

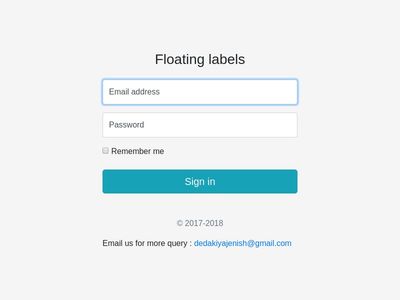
Floating labels bootstrap 4
GitHub - bthorne01/bthorne.github.io: A Jekyll version of the Clean ... Update the following configuration settings in your _config.yml file: baseurl url title email (after setting this setting to a working email address, fill out the form on the contact page and send it - then check your email and verify the address and the form will send you messages when used) description author twitter_username (Optional) Store Design & Templates - CS-Cart Community Forums - Page 3 - Page 3 Change discount label from % to $ Started by ceucoordinator, 03 Jul 2013 Promotion Discount Label : 2 replies; 1648 views ... Floating Product Block And Brand Logo. Started by Tarek_S, 27 Apr 2021 0 replies; 380 views; ... Bootstrap 4 Theme? Started by soniXx123, 14 Apr 2019 5 replies; 2252 views; Jan 27 2021 06:50 AM; getbootstrap.com › docs › 5Floating labels · Bootstrap v5.1 Other than .form-control, floating labels are only available on .form-selects. They work in the same way, but unlike s, they’ll always show the in its floated state. Selects with size and multiple are not supported.
Floating labels bootstrap 4. Syncfusion Essential Studio for JavaScript 2022 Volume 3 Floating Action Button (Preview) The JavaScript Floating Action Button (FAB) appears in front of all the contents of a page and performs a primary action: Position - Place the Floating Action Button in various built-in positions on the target element. Appearance - The FAB supports several predefined styles. Gantt Chart Harris County Flood Warning System Hover mouse over any site and click the more information link to view water level and rainfall data. Custom and default rainfall and water level alerts are available for each site. 9 Best WordPress Advertising Plugins 2022 - Colorlib You can even go with floating ads or add a corner ad that reveals itself as if you'd be pealing a sticker from your screen. Responsiveness I think I should add this feature first because it's one of the most important. Your banner ads (or any other ads) must be 100% mobile-friendly. You're in trouble if they aren't. Range Slider Using HTML &CSS , Javascript ( Source Code) Then we have labeled it as slider type. Go through the below code and run it in your IDE or where you used to design just HTML without CSS styling. 0 Css Code SECTION For Range Slider
Display div element on hovering over tag using CSS In this article, we will know how to render the div element by hovering over the tag using CSS, & will understand its implementation through the example. We can apply an adjacent sibling CSS selector property to the tag that will display the hidden div element's content while hovering over it. The Adjacent sibling selector is a CSS Combinators, used to select the element that is ... Overview | Compute Engine Documentation | Google Cloud A startup script is a file that contains commands that run when a virtual machine (VM) instance boots. Compute Engine provides support for running startup scripts on Linux VMs and Windows VMs. The... mdbootstrap.com › docs › b4Bootstrap Gradients - examples & tutorial Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5 EasyLayouts | Downloads Area If you are upgrading your site to Joomla 4 and are already using the EasyLayouts 1.3 series you should install version 1.3.3+ before upgrading to Joomla 4. EasyLayouts will be disabled in Joomla 4 until you upgrade to version 1.4.x. Here is a summary of changes in each release of EasyLayouts. Version 1.4.3. Date Released : 29 September 2022 ...
Syncfusion Essential Studio ASP.NET MVC 2022 Volume 3 Floating Action Button (Preview) The ASP.NET Core Floating Action Button (FAB) appears in front of all the contents of a page and performs a primary action: Position - Place the Floating Action Button in various built-in positions on the target element. Appearance - The FAB supports several predefined styles. Gantt Chart Beautiful Animated Circle Menu With HTML and CSS - Web Code Flow Beautiful Animated Circle Menu With HTML and CSS. A radial menu that organizes menu items around a toggle button when toggling using HTML, CSS, and JavaScript. radial menu code, half circle menu css, circular menu css, javascript radial menu, circular menu, animated circle menu. mdbootstrap.com › docs › b4Bootstrap 4 IFrame - examples & tutorial. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5. Bootstrap's IFrame is an HTML document that is embedded in another HTML document on a web page. Latest News - OnMSFT.com OnMSFT.com - Your home for Microsoft-centric news and information
GitHub - themesberg/flowbite-svelte: Official Svelte components built ... FLOWBITE-SVELTE. ⚠️ Flowbite-Svelte is currently in early development and APIs and packages are likely to change quite often. Build websites even faster with components on top of Tailwind CSS. Flowbite-Svelte is an official Flowbite component library for Svelte. All interactivities are handled by Svelte.
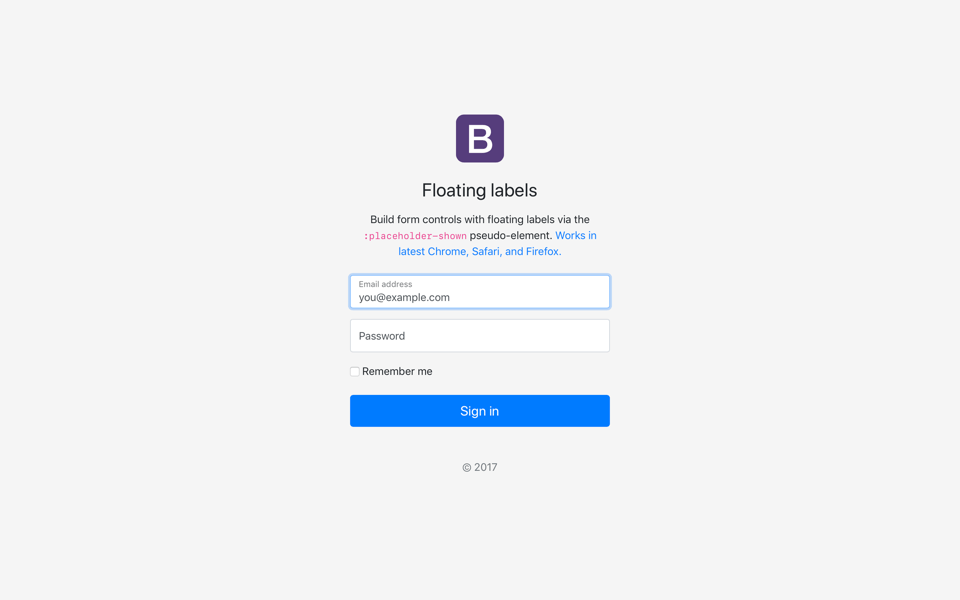
getbootstrap.com › docs › 5Floating labels · Bootstrap v5.2 A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. Also note that the must come first so we can utilize a sibling selector (e.g., ~ ).
Comparing two treatments (e.g., treatment and control) in the ... Each assignment requires on the order of 50 floating point operations ... this leads to a bootstrap test. When N is large and n is small compared to N, it does not make much difference ... and vice versa. The possible numbers of "hits" are 0, 2, 4, 6, and 8. To get 6 hits, she must label as milk-first three of the four true milk-first cups, and ...
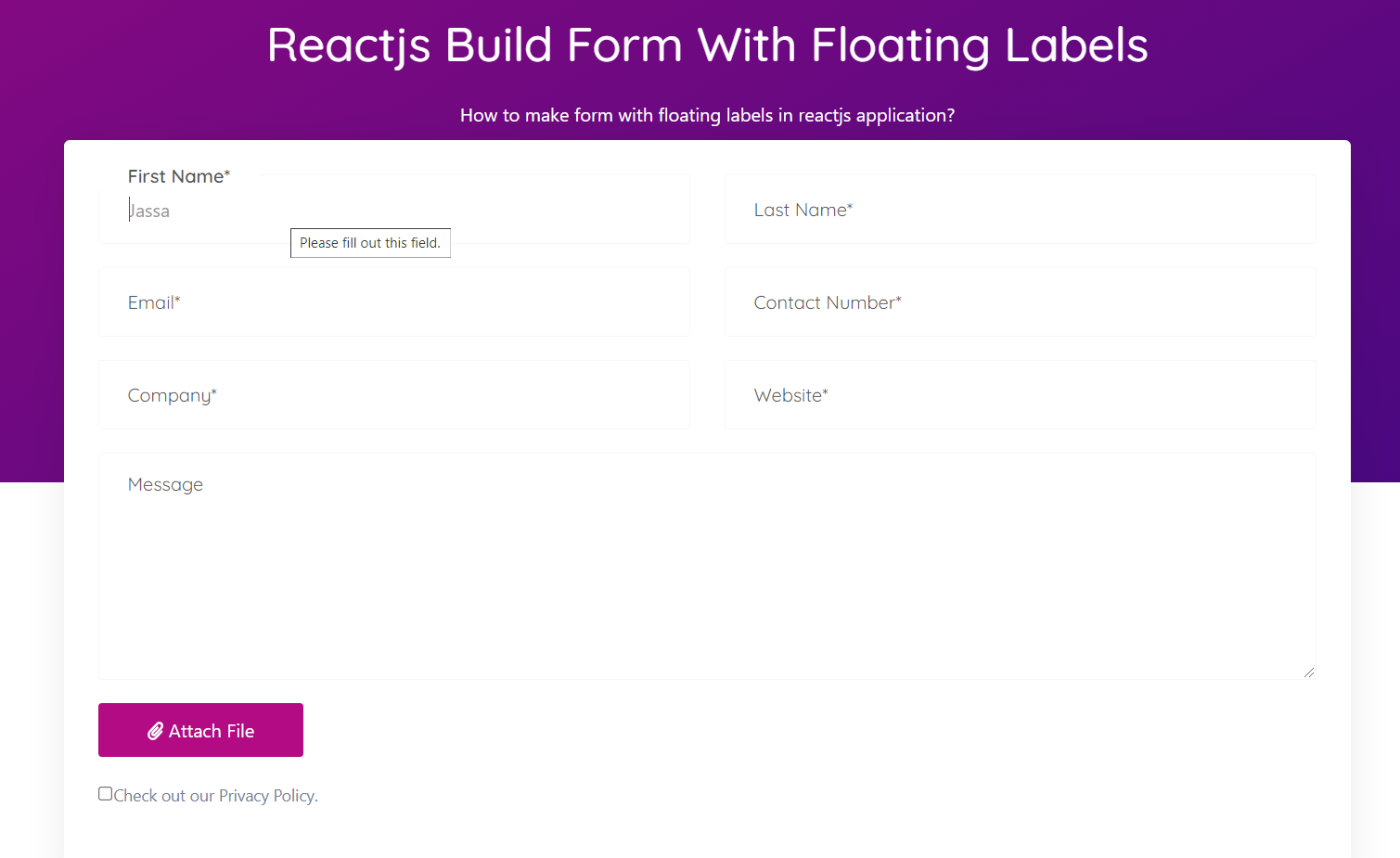
blog.hubspot.com › website › bootstrap-form-cssHow to Create Web Forms in Bootstrap CSS [Examples] - HubSpot Jan 25, 2022 · The Bootstrap radio button form allows users to select only one option in a list. It requires the .form-check class as well as the input type attribute be set to “radio.” Bootstrap Floating Labels Form. A new style in Bootstrap 5, the Bootstrap floating labels form has labels that float over your input fields when a value has already been ...
getbootstrap.jp › docs › 5Floating labels(フローティングラベル) · Bootstrap v5.0 Selects.form-control 以外では、フローティングラベルは .form-select でのみ利用できます。 これらは同じように動作しますが、とは異なり、常にをフローティング状態で表示します。
Using Bootstrap Modal Create Login Form How To Create Login Page 1. first of all, load the bootstrap 4 css and font awesome css in the head section of your html page in order to create a login form modal popup. . Web03.12.2018 · 1. a bootstrap modal that will contain a login form. 2. the login form will contain 2 fields, 'username' & 'password'. the user has to enter their values in these fields. 3.
TRS-80 Computers: TRS-80 Model III Radio Shack introduces the exciting new computer for the 80s. Designed in the great TRS-80 tradition, the Model III is beautiful, functional, expandable, and afforable. Since memoy can range from 4 to 48K RAM, Model III can fill a wide range of needs. Your system can be exapnded so easily, it's hard to"outgrow" the Model III.
Bootstrap 4 Form Designs Examples With Source Codes Markuptag 4. bootstrap layout full width container. as should be obvious from the image, the pictures and subtleties are masterminds in a card like structure with rounded corners. Bootstrap 4 Form With Floating Label Source Code Youtube Demo code. 7.
Top 49 Salesforce Admin Interview Questions And Answers 2021 When you want to enable a floating report header, you need to follow the path as stated below: From Setup-> Enter Reports in Quick Find box Select Reports and Dashboards Settings. Select Enable Floating Report Headers. Click Save. For details please visit- Salesforce [image source] Q #16) Is it possible to schedule a Dynamic Dashboard?
Msdn forums The new "floating" window allows viewing of the entire thread while replying, and provides better "back ... Answered | 9 Replies | 14676 Views | Created by davewilk - Sunday, June 8, 2008 11:48 AM | Last reply by PeterGroft - Thursday, September 22, 2022 7:59 AM. 0 Votes. is possible to change sql alwayson from single subnet to multi subnet? ...
RuntimeError:0D or 1D target tensor expected, multi-target not ... 你有可能遇到类似上面的报错,还是你的label处理的问题,一般只要你处理成0-1分布就不会有问题(当然有的希望做到一些浓度分析的请根据你自己的方式来设定label)。. 解决方法:. 1.你已经分类好label了,可能需要自己使用torch.reshape ()来调节你的shape. 2.如果 ...
A tour of C# - Overview | Microsoft Learn Program structure. C# (pronounced "See Sharp") is a modern, object-oriented, and type-safe programming language. C# enables developers to build many types of secure and robust applications that run in .NET. C# has its roots in the C family of languages and will be immediately familiar to C, C++, Java, and JavaScript programmers.
Wplocker.com - Gpl Licensed Wordpress Themes & Plugins UiPress v2.4.2 - Supercharge your WordPress Dashboard. Revolutionise your WordPress dashboard with a powerful white label admin extension with integrated Google and WooCommerce analytics. ... Responsive based on Bootstrap. By admin October 1, 2022 0 102. Plugins nulled . PowerPack for Elementor v2.9.10. Build beautiful Elementor websites faster ...
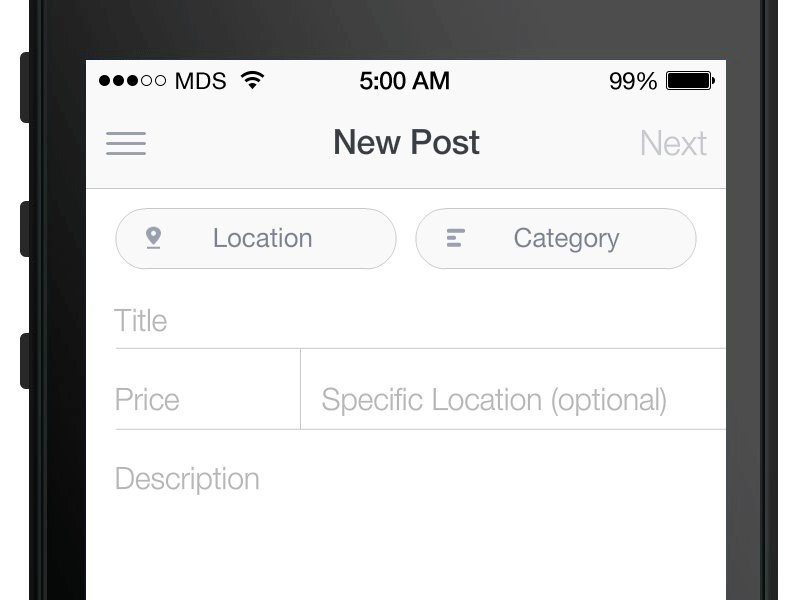
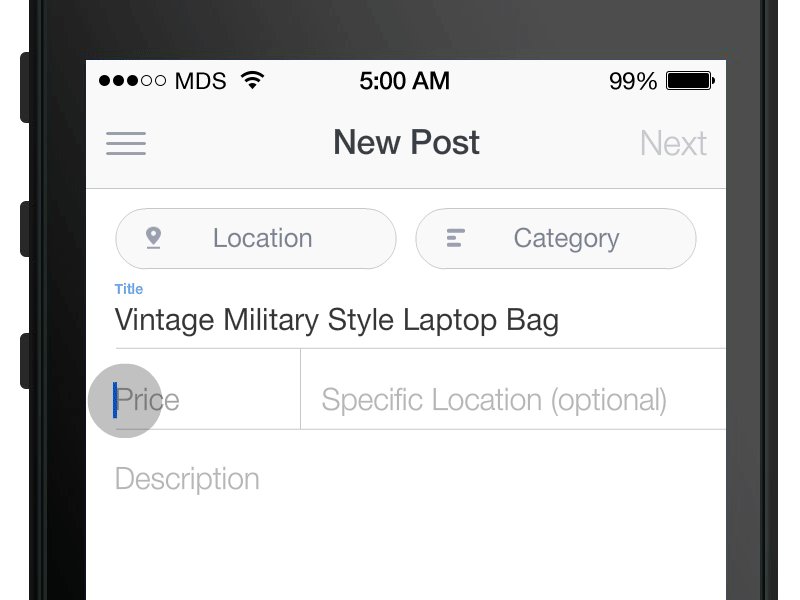
› bootstrap5 › bootstrap_formBootstrap 5 Form Floating Labels - Animated Labels - W3Schools Bootstrap 5 Forms BS5 Forms BS5 Select Menus BS5 Checks and Radios BS5 Range BS5 Input Groups BS5 Floating Labels BS5 Form Validation Bootstrap 5 Grid BS5 Grid System BS5 Stacked/Horizontal BS5 Grid XSmall BS5 Grid Small BS5 Grid Medium BS5 Grid Large BS5 Grid XLarge BS5 Grid XXL BS5 Grid Examples Bootstrap 5 Other
Simple Material-Style inputs for Bootstrap 4 - Web Code Flow Material Style Inputs for Bootstrap is a simple and lightweight jQuery plugin for creating Material Design Style entries that transform the Bootstrap 5/4 template label into floating labels when text fields are focused or clicked on. Include Bootstrap and jQuery First, be sure to include both Bootstrap and jQuery before including this code.
Scheduler Custom Styles | Scheduler | Smart UI for Web Components Smart Scheduler Web Component Custom styles example. Web Component Scheduler UI.
Divi Theme Review - Best Multipurpose Theme 2022? - Colorlib Divi is an exceptional theme in many ways. I have seen few themes as multifaceted as Divi, making it an excellent theme for any purpose. Coupled with its great graphics and powerful page builder, it certainly is a worthy contender for the title of the best multipurpose theme. Great graphics, multipurpose orientation, and a powerful page builder ...
Lex Program to accept a valid integer and float value Lex is a computer program that generates lexical analyzers. Lex reads an input stream specifying the lexical analyzer and outputs source code implementing the lexer in the C programming language. The commands for executing the lex program are: lex abc.l (abc is the file name) cc lex.yy.c -efl ./a.out. Let's see to accept a valid integer and ...
getbootstrap.com › docs › 5Floating labels · Bootstrap v5.1 Other than .form-control, floating labels are only available on .form-selects. They work in the same way, but unlike s, they’ll always show the in its floated state. Selects with size and multiple are not supported.
Store Design & Templates - CS-Cart Community Forums - Page 3 - Page 3 Change discount label from % to $ Started by ceucoordinator, 03 Jul 2013 Promotion Discount Label : 2 replies; 1648 views ... Floating Product Block And Brand Logo. Started by Tarek_S, 27 Apr 2021 0 replies; 380 views; ... Bootstrap 4 Theme? Started by soniXx123, 14 Apr 2019 5 replies; 2252 views; Jan 27 2021 06:50 AM;
GitHub - bthorne01/bthorne.github.io: A Jekyll version of the Clean ... Update the following configuration settings in your _config.yml file: baseurl url title email (after setting this setting to a working email address, fill out the form on the contact page and send it - then check your email and verify the address and the form will send you messages when used) description author twitter_username (Optional)




![Input] Floating Labels · Issue #713 · fomantic/Fomantic-UI ...](https://user-images.githubusercontent.com/11588822/57179980-a6347800-6e7b-11e9-9cbd-9d584c3c4163.png)




































Post a Comment for "43 floating labels bootstrap 4"